Настройка цветовой схемы браузера Chrome позволяет персонализировать внешний вид приложения. Рассмотрим доступные способы изменения цветового оформления на мобильных устройствах.
Содержание
Изменение темы браузера
| Способ | Доступность |
| Системная тема | Android 10+, iOS 13+ |
| Цветовые схемы Chrome | Все устройства |
| Пользовательские темы | Через Chrome Web Store |
Настройка цветовой схемы
Для Android-устройств
- Откройте браузер Chrome
- Нажмите на три точки в правом верхнем углу
- Выберите "Настройки" → "Тема"
- Выберите между светлой, темной или системной темой
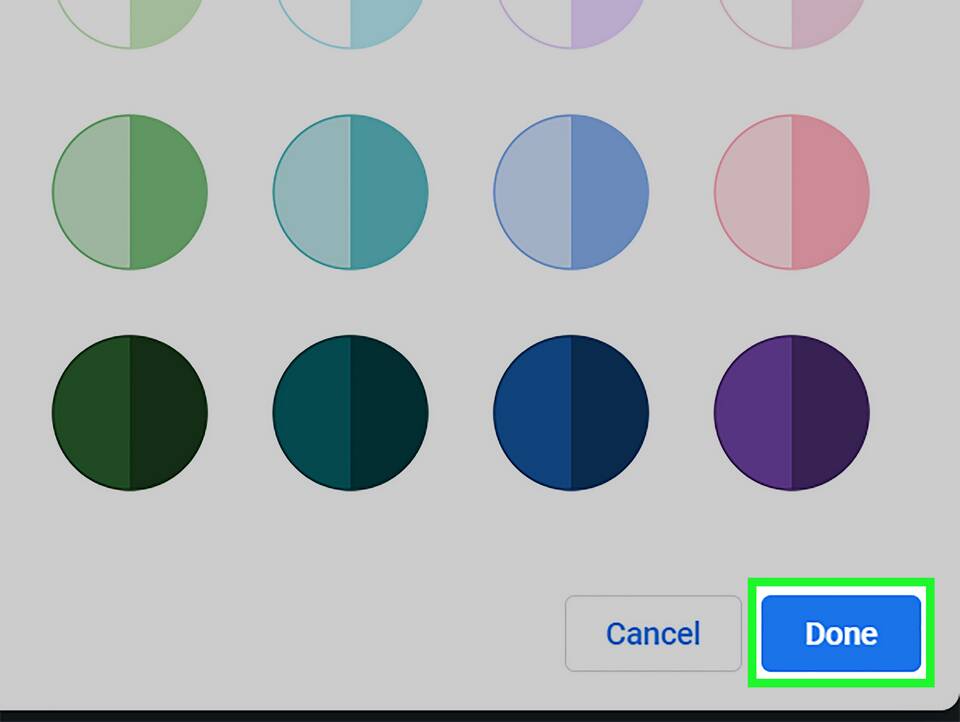
- Для расширенных настроек перейдите в "Цвета"
Для iOS-устройств
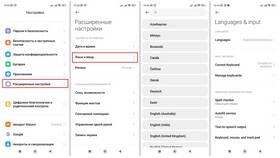
- Откройте настройки Chrome
- Перейдите в раздел "Внешний вид"
- Выберите предпочтительную тему
- Используйте переключатель "Системная тема"
Установка пользовательских тем
| Шаг | Описание |
| 1 | Откройте Chrome Web Store |
| 2 | Найдите раздел "Темы" |
| 3 | Выберите понравившуюся тему |
| 4 | Нажмите "Установить" |
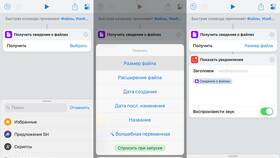
Изменение цвета панели инструментов
- Введите в адресной строке: chrome://flags
- Найдите "Dynamic Color"
- Активируйте эксперимент
- Перезапустите браузер
- Панель будет соответствовать системным цветам
Ограничения и особенности
- Не все темы поддерживают полную кастомизацию
- Изменения могут не применяться к вкладкам инкогнито
- Некоторые функции доступны только в последних версиях Chrome
- Цвета могут отличаться на разных устройствах
Рекомендации
- Регулярно обновляйте браузер для новых возможностей
- Используйте официальные темы из Chrome Web Store
- Для темных тем выбирайте OLED-оптимизированные варианты
- Проверяйте читаемость текста после изменения цветов